游侠汽车全球研究总院院长袁俊彪
来源:凤凰网房产
【编者按】切图是一个行业术语,就好像美工、设计、前端、程序、开发、一样,所以切图网所的事情就是和切图(前端开发)有关外包的事情,而切图的事情无外乎p/css/html5/js/css3/java 等等即前端的事情,行内人不用解释,行外人包括甚至于接触前端有一段时间的新人也不知道,于是百度了对切图的解释。

以下来自百度对“切图”一词的解释
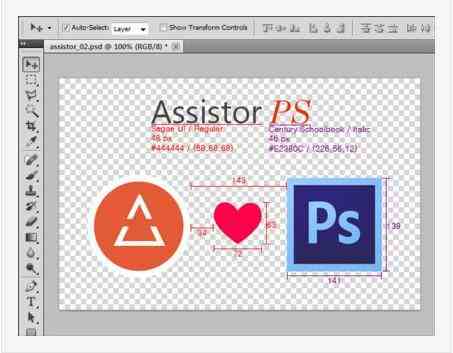
切图是指将设计稿切成便于制作成页面的图片,并完成html+css布局的静态页面。
通俗来讲,把一张设计图 利用到切片工具 把自己所需的切成一张张小图,然后用DIV+CSS完成静态页面书写,完成CSS布局。
切图大家都有个误区,觉得切图就是把图片切出来,其实并不完全是这样,把图片切出来这个过程是叫切片。
切图的目的:第一个是让网页稿有了交互性,实现你平时看到的各种各样的功能。
第二个是体积,所以切图时候一定注意少用图片工具:主流是dreamweaver,也有公司自己开发平台进行制作的。
采用p+css布局更能减小网页体积 是表现与内容分离。
切,代表前端!
来源切图网
来源:凤凰网房产
来源:探索的鱼2017
来源:搜狐
来源:TrackerS科技
来源:智电网
来源:牛华网
来源:TrackerS科技
来源:快科技
来源:我是科学家iScientist
来源:扬州日报
来源:咖菲猫数码资讯汇
来源:果粉堂
来源:云自媒科技
来源:互联W辣评
来源:博科园
条评论